Все начинающие бизнесмены знают, что им нужен собственный сайт в интернете, однако, многие из них считают, что создание сайта — это очень сложная и дорогая процедура. Мы постараемся показать на примерах, как можно создать собственный сайт очень быстро и с минимальными затратами. В этой статье мы рассмотрим:
- Какой сайт лучше использовать.
- Три способа создания сайта.
- Как за 10 минут придумать прототип сайта.
- Пример ручного копирования лэндинга.
Содержание
Введение
Главной и основной проблемой многих людей развивающих тот или иной бизнес в интернете является зацикливание на этапе создания сайта. Многие неделями придумывают макеты и модели будущего сайта, многие начинают изучать как создать сайт и углубляются в сайтостроение изучая — html. css. js. php и т.д.
Да, без всяких преувеличений сайт играет огромную роль, но не надо к этому относиться как к главной задаче.
Мы строим бизнес и лишнее потраченное время на изучение информации, как создать сайт самому и т.п. ни к чему. Время деньги и не будем его тратить.
Для привлечения клиентов мы используем обычный, одностраничный сайт. На просторах интернета такие сайты называются Лэндинг.
Лэндинг (landing page) — одностраничный сайт, который создается с целью довести клиента, который зашел на такую страницу, до нужного целевого действия. Это может быть подписка, регистрация, покупка какого-то товара и т.д.
Такие сайты очень хорошо подходят для привлечения заказов.
Суть лэндинга в том, чтобы максимально привлечь внимание человека к товару(услуге), показать выгоды и плюсы товара, показать минусы с которыми сталкиваются клиенты заказывая товар(услугу) у конкурентов, тем самым чтобы человек зашедший на сайт оставил либо заявку, либо позвонил по указанному телефону.
Главное отличие Лэндинга от полноценных многостраничных сайтов, тем, что лэндинг это одна страница, на которой представлен товар (услуга) и представлен общий обзор и выгоды.
Три способа создания Лендинга
Рассмотрим три способа создать свой Лендинг быстро.
Первый способ:
Это просто скопировать чужой лэндинг самому (дальше я покажу, как скопировать любой лэндинг самому). Либо заказать копирование на любой фриланс бирже и вам скопируют за 200-400 руб.
Это не воровство, мы берем чужой сайт только за основу. 80% лендингов в интернете копируются, и частично изменяются под себя.
Второй способ:
На основе конкурентов собрать свой лэндинг самостоятельно, используя обычные конструкторы. Конструкторов много, и они позволяют без особых знаний, визуально сделать лэндинг за 1-2 часа.
10 бесплатных конструкторов сайтов:
- http://lpmotor.ru
- http://umi.ru
- http://nethouse.ru
- http://borstch.com
- http://www.setup.ru
- https://ru.site123.com
- http://site.pro
- http://landingi.ru
- https://lpg.tf
- http://for.ru
Третий способ:
Заказать создание сайта у специалистов, и они в зависимости от пожеланий могут создать сайт в среднем за 2-7 тыс. руб.
Как быстро создать прототип своего сайта.
Для многих на этом моменте возникает вопрос «Откуда я могу знать как должен или как может выглядеть сайт для той или иной сферы?». Оформление и содержание сайта вы можете придумать за 10-20 минут. Способ очень прост.
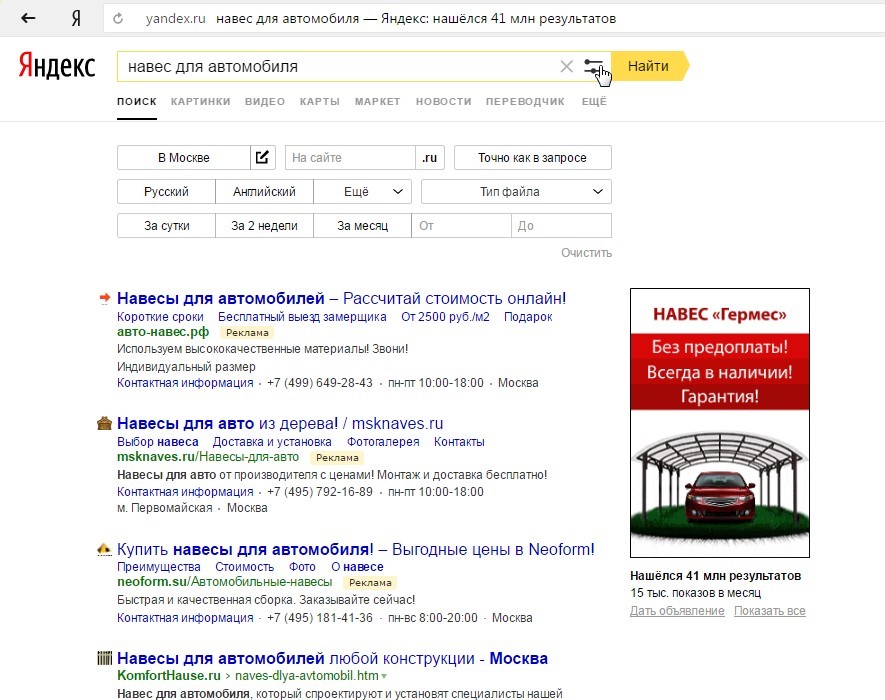
Рассмотрим пример ниши «Навесов для авто»
Идем в любой поисковик, Яндекс, Гугл, Маил и тд. Мы будем разбирать на примере Яндекса.
Вводим интересующий нас запрос:
Выводим выдачу всех рекламных объявлений по данному запросу (то есть вы сразу сможете посмотреть сайты конкурентов).
Таким образом, получаем список сайтов по данной тематике:
Смотрим для сравнения 10-20 сайтов, что у них есть, и на основе их сайтов делаем свой, ничего сложного здесь нет. А по мере работы с партнером по той или иной ниши, просто дорабатываете и подправляете сайт (либо просто поручаете любому фрилансеру за пару сотен рублей).
Так же вы можете просто посмотреть сайты других регионов, и понравившийся сайт просто скопировать и поменять часть информации под себя. Регион поиска для тех, кто не знает, меняется тут:
На этапе создания сайта, каждый смотрит на количество свободного времени и финансов.
Пример ручного копирования Лэндинга:
В качестве примера, мы возьмем простой лэндинг по продаже часов. Копирование другого лэндинга будет выглядеть, также, как и будет показано на этом примере.
Пример лэндинга выглядит так:
Первым делом, идем в браузер (я буду использовать браузер Google Chrome) и на странице лэндинга нажимаю правую кнопку мыши, затем выбираю — «Просмотр кода страницы»
Далее мы получаем исходный код HTML этой страницы
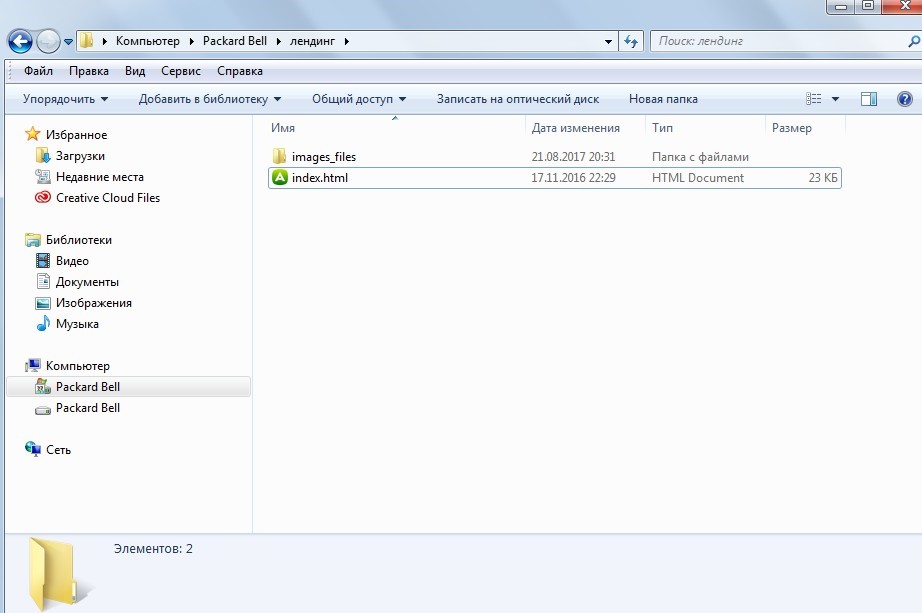
После этого создаем папку на своем компьютере, называете ее как пожелаете. Создайте в этой папке текстовой файл и измените его название и расширение, стандартно в Windows файл будет называться «новый текстовой документ.txt», мы переименовываем его в «index.html»

Должно быть так:

Далее открываем файл любым текстовым редактором, блокнот и т.п. В примере я использую «Notepad++»
Идем в браузер на страницу открытого кода, и копируем полностью ее. Быстрый способ выделения всей страницы нажатием клавиш «Ctrl + A», а потом скопировать текст «Ctrl + C»
И идем в текстовой редактор, где у нас страница открыта «index.html»
Вставляем туда весь скопированный код «Ctrl + V».
Сразу же можете сохранить документ «Ctrl + S»
Следующий шаг. Идем в браузер, видим, что дополнительные файлы подсвечены синим цветом:

Это прописаны пути к файлам которые используются для формирования страницы, на этом примере, мы видим что используются файлы «images_files/favicon0.ico», «images_files/main0000.css», «images_files/roboto00.css», «images_files/jquery00.js» и др.
Все эти файлы нам нужно так же скопировать, по примеру первой страницы, открываем код – копируем его – создаем в папке файл с таким же именем и расширением – вставляем скопированный код – сохраняем документ.
Так же мы сохраняем все картинки из кода в папку с сайтом.
Обратите внимание на прописанные пути к файлам, например, в нашем случае «images_files/favicon0.ico», то есть в этом случае «images_files/» — это папка в которою нужно сохранить этот файл «favicon0.ico», по данному методу создаете папки, которые должны быть, и копируете туда файлы, которые прописаны в коде.
Все пути «относительные», то есть, относительны документа, который открыт у нас, в нашем случае, мы открыли файл «index.html», следовательно, пути относительно нашего файла «index.html». Если видите «документ/файл.расширение», означает что «документ/» — это папка, а «файл.расширение» это файл который должен быть сохранен в данной папке.
То есть у нас после копирования файлов должно получиться вот такой результат:
В соответствии с исходным кодом сайта, в папке «images_files» находятся все файлы сайта:
Мы разобрали простой пример копирования лэндинга.
Все лэндинги по аналогичной схеме и копируются, сохраняем все файлы в соответствии с исходным кодом, и сайт готов.
Единственный минус в том, что форма заявок не будет работать, так как там уже нужен скрипт который отправляет заявки с сайта. Мы не будем приводить пример так как нужны минимальные знания скриптовых языков.
Скрипты отправки заявок всегда разные, в зависимости от сайта. Если вы скопировали сайт, то можете на любой фриланс бирже, разместить заказ на добавления скрипта отправки заявок, и люди сделают за 50-200 руб. Если вы заказываете копирование, то вам сделают все рабочее в комплекте.
Обратите внимание, мы показали алгоритм копирования лэндинга. Большие многостраничные сайты, можно скопировать так же, но смысла нет. Так как много информации, и они стоят на движках, больше времени потратите на копирование и редактирование страниц.
Мы советуем на начальном этапе, если нет знаний, то использовать бесплатные конструкторы. Плюс в том, что сайты создаются визуально, не нужно особых знаний.
Оформление готово, вам только нужно подобрать подходящие блоки сайта и наполнить информацией.
Идею для сайта можете подсмотреть у конкурентов, и собрать на конструкторе без особых усилий.
Мы не будем рассматривать, как купить домен и хостинг, информации на эту тему много в интернете, и без особых знаний вы сможете все это сделать за 10-20 мин.